Otra vez vuelvo al ruedo .. estos últimos meses me he encontrado saturado a causa de la Universidad. Pues bien, ahora cuento con algo de tiempo y me he decidido por publicar un nuevo artículo, esta vez trataré sobre el uso de skins en aplicativos Java.
Esto a partir del proyecto que presentamos con unos amigos en la U,que a manera de anécdota lo programamos 2 personas en 4 días .. dejando, como siempre, todo para el final xD.
Volviendo a nuestro tema principal, empezaremos definiendo skin, luego mostraremos una serie de Screenshots de como se vería nuestro aplicativo java aplicandoles otros skins y por último la implementación.
Skin.- También llamado theme, tema o tapiz, son una serie de elementos gráficos que, al aplicarse sobre un determinado software, modifican su apariencia visual externa.
Estos elementos son independientes de la propia aplicación, con lo que esta puede tener, entre sus opciones, varias de estas pieles o ninguna, mostrando una apariencia estándar o más vistosa.
Diseño Visual Común de Java Swing
Diseño Visual Común de Java Swing
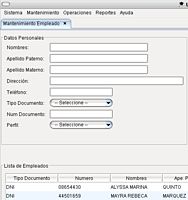
El diseño visual por default de una aplicación Java es la siguiente.
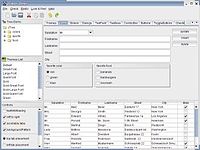
Pero esta no es la única forma de presentar tu aplicativo Java Swing. Existen también las siguientes formas y muchas otras más:
Implementación:
En esta ocasión haremos que nuestra aplicación tome la apariencia del uso de Mac. Para que quede de la siguiente manera:

Se ve mucho mejor no...
Pues ahora explicaremos los pasos para llevarlo a cabo.
Primero tenemos que descargar la librería (.jar) liquidlnf
Segundo añadir la librería liquidlnf.jar a nuestra aplicación.
Por último, modificar el Main de nuestra aplicación de la siguiente forma.
package pedro.rios.main;
import com.birosoft.liquid.LiquidLookAndFeel;
import javax.swing.UIManager;
/**
*
* @author Pedro.Rios
* @date 16/08/10
*/
public class Main{
public static void main(String[] args) {
try {
//líneas para el cambio visual
UIManager.setLookAndFeel("com.birosoft.liquid.LiquidLookAndFeel");
LiquidLookAndFeel.setLiquidDecorations(true, "panther");
//LiquidLookAndFeel.setShowTableGrids(true);
Principal tuFrame= new Principal();
tuFrame.setVisible(true);
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
/*
Para Otros temas:
swing.installedlafs = motif,windows,metal,mac,liquid
swing.installedlaf.motif.name = CDE/Motif
swing.installedlaf.motif.class = com.sun.java.swing.plaf.motif.MotifLookAndFeel
swing.installedlaf.windows.name = Windows
swing.installedlaf.windows.class = com.sun.java.swing.plaf.windows.WindowsLookAndFeel
swing.installedlaf.metal.name = Metal
swing.installedlaf.metal.class = javax.swing.plaf.metal.MetalLookAndFeel
swing.installedlaf.mac.name = Mac
swing.installedlaf.mac.class = com.sun.java.swing.plaf.mac.MacLookAndFeel
swing.installedlaf.liquid.name = Liquid
swing.installedlaf.liquid.class = com.birosoft.liquid.LiquidLookAndFeel
swing.defaultlaf=com.birosoft.liquid.LiquidLookAndFeel
*/
Ahora podemos apreciar lo fácil que es.. xD .. 2 líneas y listo. Espero les sirva para su desarrollo, se despide de ustedes y hasta la próxima publicación .... edisonjc7.
Demo Completa






6 comentarios:
bien doc alli con el swing y el JWS, saludos
habla tio.. ai pz dándole.. Saludos a la gentita xd ..
Hola Pedro.
dime como creo el .JAR
con esta libreria incluido.
Espero tu respuesta.
Si es posible Oscar..la respuesta de como hacerlo lo he posteado en este artículo... http://periospino.blogspot.com/2010/04/generacion-de-ejecutables-para.html
Gracias Pedro me haz ayudado 1000, estoy hace meses con eso del look and feel y nada de nada hasta ahora.
Hola, me sirvió de mucho gracia por el aporte un saludo....
Publicar un comentario